第一章-引用资源
1
2
3
4
5
6
|
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link rel="stylesheet" href="${pageContext.request.contextPath}/bootstrap-3.3.5/css/bootstrap.css" />
<link rel="stylesheet" href="${pageContext.request.contextPath}/bootstrapvalidator/css/bootstrapValidator.css">
<script src="${pageContext.request.contextPath}/js/jquery-3.4.1.min.js"></script>
<script src="${pageContext.request.contextPath}/bootstrap-3.3.5/js/bootstrap.js"></script>
<script src="${pageContext.request.contextPath}/bootstrapvalidator/js/bootstrapValidator.js"></script>
|
第二章-内容
-1列表组
** 1普通列表组**
 原本是白色,避免看不到效果,特意换了灰色。
原本是白色,避免看不到效果,特意换了灰色。
1
2
3
4
5
6
7
|
<ul class="list-group">
<li class="list-group-item" style="background:gray">免费域名注册</li>
<li class="list-group-item">免费 Window 空间托管</li>
<li class="list-group-item">图像的数量</li>
<li class="list-group-item">24*7 支持</li>
<li class="list-group-item">每年更新成本</li>
</ul>
|
可以把ul换为div,把li换为a。
2各种排版列表
有序,无序,未定义,内联,定义列表。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<h4>有序列表</h4>
<ol> <!--无序列表为ul-->
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>
<h4>未定义样式列表</h4>
<ul class="list-unstyled">
<li>Item 1</li>
</ul>
<h4>内联列表</h4> <!--都在一行-->
<ul class="list-inline">
<li>Item 1</li>
</ul>
<h4>定义列表 dt为加粗 垂直的,dt后必须跟着dd</h4>
<dl> <!-- 水平为, <dl class="dl-horizontal"> -->
<dt>Description 1</dt>
<dd>Item 1</dd>
<dt>Description 2</dt>
<dd>Item 2</dd>
</dl>
|
-2表格
1
2
3
4
5
6
7
8
|
表格
.table 为任意 <table> 添加基本样式 (只有横向分隔线)
.table-striped 在 <tbody> 内添加斑马线形式的条纹 ( IE8 不支持)
.table-bordered 为所有表格的单元格添加边框
.table-hover 在 <tbody> 内的任一行启用鼠标悬停状态
.table-condensed 让表格更加紧凑
<thead></thead> 可以放tr th 加粗,居中
<caption> 关于表格存储内容的描述或总结。可以用在添加等
|
-3表单
垂直表单
一个label和input占一行
1
2
3
4
5
6
7
|
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email"
class="form-control"
id="exampleInputEmail1"
placeholder="Email">
</div>
|
第三章-组件
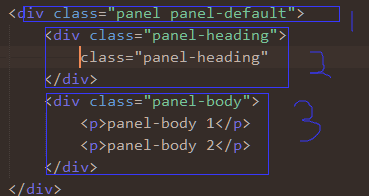
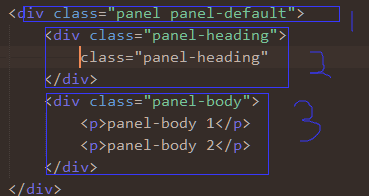
-1面板
简单的面板


-2轮播图
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div id="myCarousel" class="carousel slide"> <!--轮波开始-->
<!-- 轮播(Carousel)小圆点 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 轮播的图片 加active是默认选中 -->
<div class="carousel-inner">
<div class="item active">
<img src="imgs/pp1.jpg" width="869" height="365" alt="First slide">
</div>
<div class="item">
<img src="imgs/tp1.PNG" alt="Second slide">
</div>
<div class="item">
<img src="imgs/tp4.PNG" alt="Third slide">
</div>
</div>
<!-- 轮播(Carousel)导航 -->
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div><!--轮播结束-->
|
轮播设置
1
2
3
|
$(function(){
$(”#carousel" ). carousel({" interval":2000});
});//设置轮播图两秒轮播
|
-3模态框
详细教程https://www.runoob.com/bootstrap/bootstrap-modal-plugin.html
触发器
1
2
3
4
5
6
|
<button class="btn btn-info"
data-toggle="modal"
data-target="#addPosition"
type="button" >
添加名片
</button>
|
模态框
1
2
3
|
<div class="modal fade">
<div class="modal-dialog">
<div class="modal-content">包含了modal-hearer、modal-body、modal-footer
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!-- 这是一个模态框 ,
fade指的是淡入淡出
tabindex可以设置键盘中的TAB键焦点的顺序
data-backdrop="static"可以取消点击模态框外部关闭模态框功能
aria-labelledby="positionName" 该属性引用模态框的标题 让计算机可以读出来。-->
<div class="modal fade"
id="addPosition"
tabindex="-1"
role="dialog"
aria-labelledby="positionName" >
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" data-dismiss="modal" class="close"></button>
<h4 class="modal-title" id="myModalLabel">添加名片夹类别</h4>
</div>
<div class="modal-body">
<form action="${pageContext.request.contextPath}/job/addJob" id="deptPositionNameForm" role="form" method="post">
<div class="form-group">
<label for="positionName">添加名</label>
<input type="text" name="jobname" id="positionName" class="form-control" placeholder="请输入名称2-20字" />
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button id="positoryFromSubmitBtn" onclick="submitPositoryForm()" type="button" class="btn btn-primary">添加</button>
</div>
</div>
</div>
</div> <!-- add Department position over -->
|
jquery控制模态框显示
$('#sentInfoModal’).modal(‘show’);
-4警告选择
类似confirm的警告选择框(bootstrap3更好看)
1
2
3
4
5
6
7
8
9
|
<div class="alert alert-danger alert-dismissible fade in" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4>Oh snap! You got an error!</h4>
<p>Change this and that and try again. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Cras mattis consectetur purus sit amet fermentum.</p>
<p>
<button type="button" class="btn btn-danger">Take this action</button>
<button type="button" class="btn btn-default">Or do this</button>
</p>
</div>
|
5超大屏幕
占满整个屏幕jumbotron,可以用在网站的首页
1
2
3
4
5
6
7
8
9
10
11
|
<div class="jumbotron">
<div class="container">
<h1>您的页面走丢了!</h1>
<p>原因:${error}</p>
<c:if test="${sessionScope.emp!=null}">
<a class="btn btn-primary btn-lg" role="button" href="${pageContext.request.contextPath}/login/login" target="_top" >
返回首页</a>
</c:if>
</div>
</div>
|
第四章-验证器
多name处理查询关键字:bootstrapValidator插件动态添加和移除校验。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
//重新动态添加验证 (否则对于同name的字段,bootstrap验证器)
//只会校验第一个name
$("#customerForm").bootstrapValidator("addField", "contactName", {
validators:{//3做哪些验证
notEmpty: {//检测非空,radio也可用
message: '客户名称必须输入'
},
stringLength: {//检测长度
min: 2,
max: 20,
message: '长度必须在2-20之间'
}
}
});
|
 原本是白色,避免看不到效果,特意换了灰色。
原本是白色,避免看不到效果,特意换了灰色。